Get started with Kotlin/Wasm and Compose Multiplatform
Kotlin/Wasm is in Alpha. It may be changed at any time.
This tutorial demonstrates how to run a Compose Multiplatform app with Kotlin/Wasm in IntelliJ IDEA, and generate artifacts to publish as a site on GitHub pages.
Before you start
Create a project using the Kotlin Multiplatform wizard:
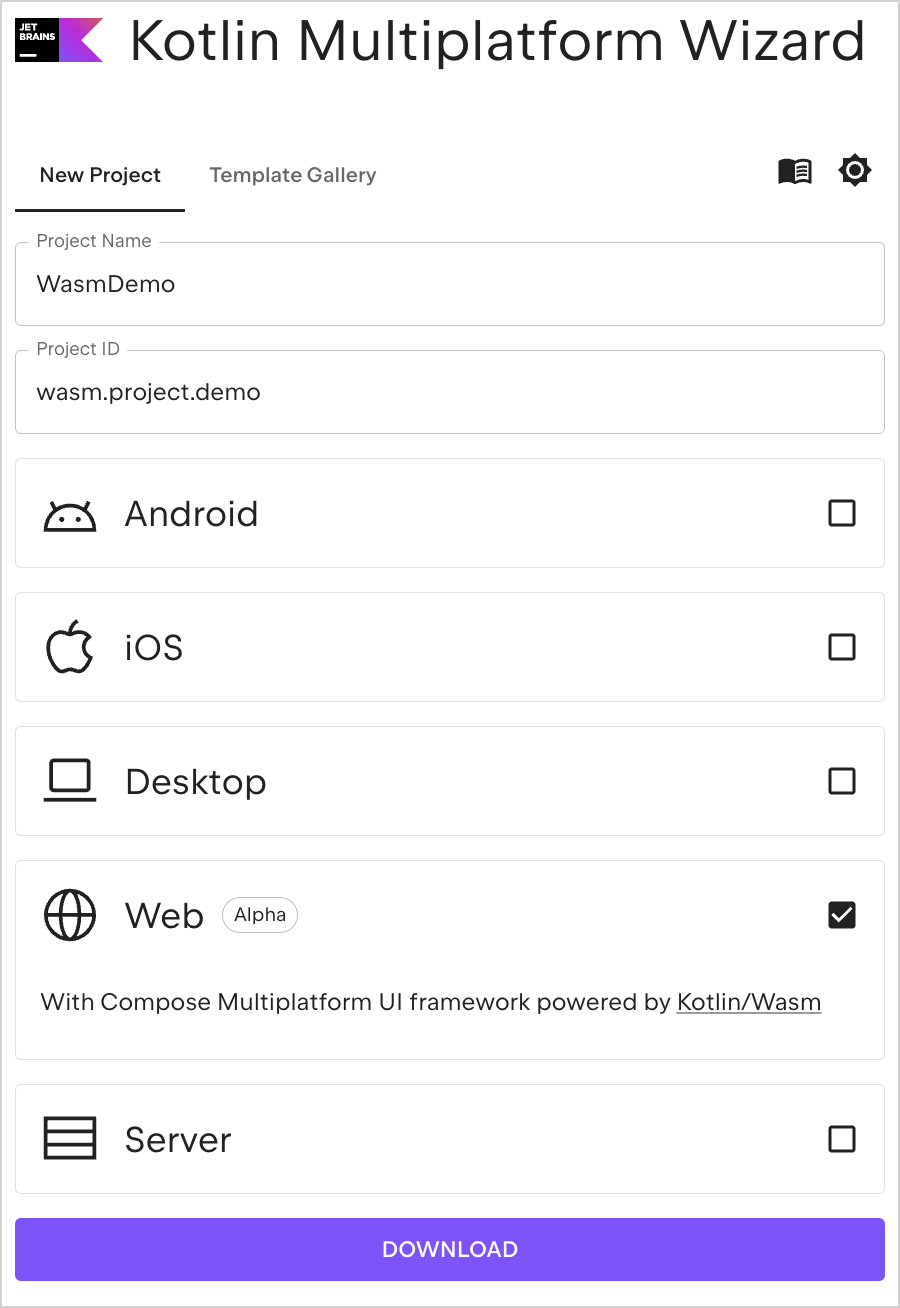
- Open the Kotlin Multiplatform wizard.
On the New Project tab, change the project name and ID to your preference. In this tutorial, we set the name to "WasmDemo" and the ID to "wasm.project.demo".
These are the name and ID of the project directory. You can also leave them as they are.
Select the Web option. Make sure that no other options are selected.
Click the Download button and unpack the resulting archive.

Open the project in IntelliJ IDEA
- Download and install the latest version of IntelliJ IDEA.
- On the Welcome screen of IntelliJ IDEA, click Open or select File | Open in the menu bar.
- Navigate to the unpacked "WasmDemo" folder and click Open.
Run the application
In IntelliJ IDEA, open the Gradle tool window by selecting View | Tool Windows | Gradle.
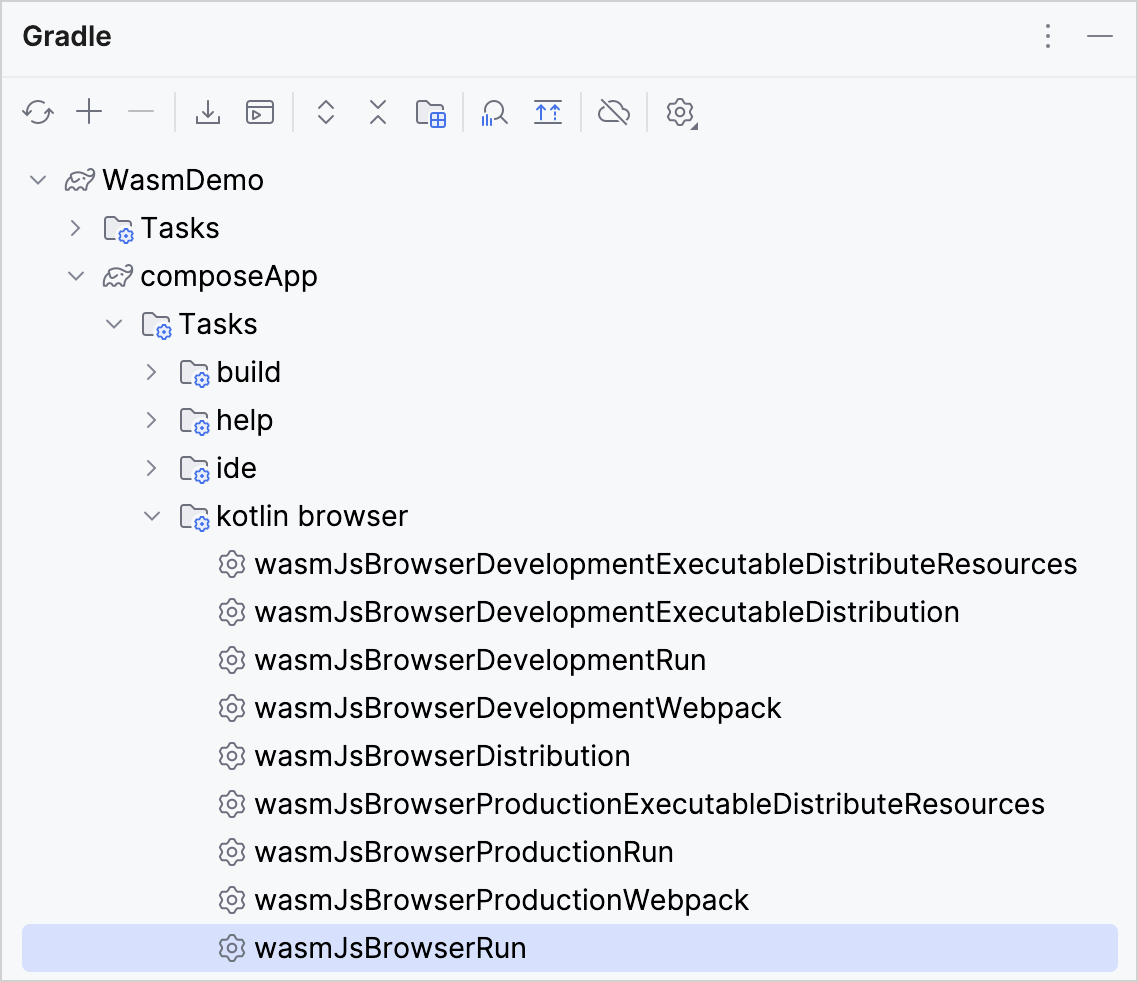
You can find the Gradle tasks in the Gradle tool window once the project loads.
You need at least Java 11 as your Gradle JVM for the tasks to load successfully.
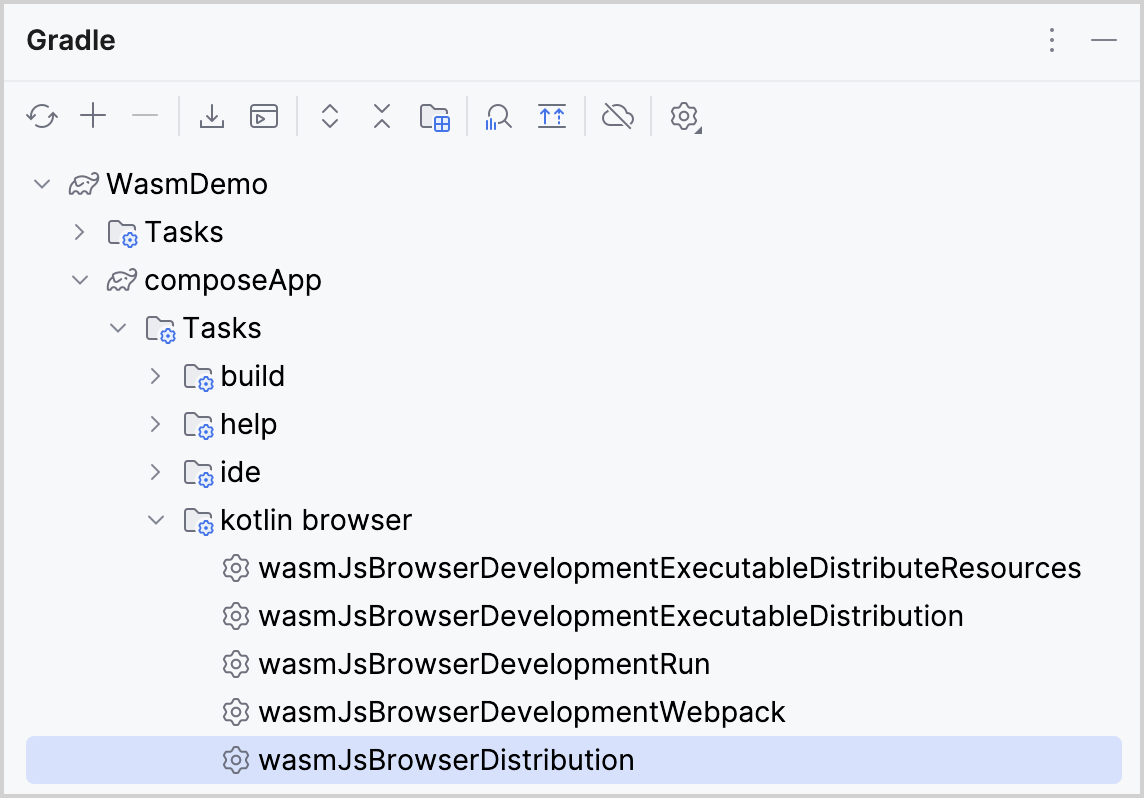
In wasmdemo | Tasks | kotlin browser, select and run the wasmJsBrowserDevelopmentRun task.

Alternatively, you can run the following command in the terminal from the
WasmDemoroot directory:./gradlew wasmJsBrowserDevelopmentRun -tOnce the application starts, open the following URL in your browser:
http://localhost:8080/The port number can vary because the 8080 port may be unavailable. You can find the actual port number printed in the Gradle build console.
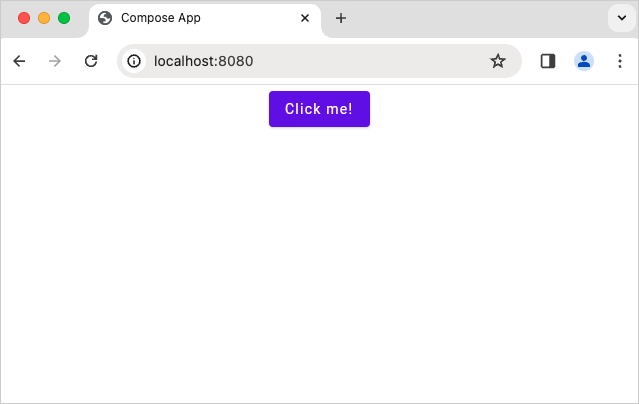
You see a "Click me!" button. Click it:

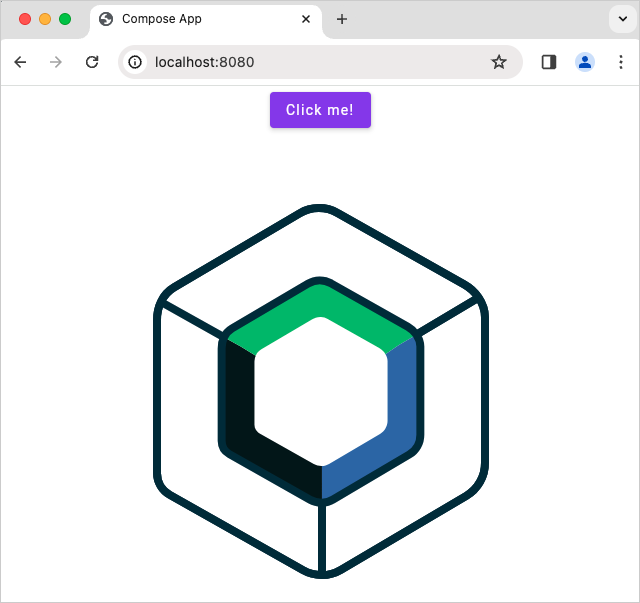
Now you see the Compose Multiplatform logo:

Generate artifacts
In wasmdemo | Tasks | kotlin browser, select and run the wasmJsBrowserDistribution task.

Alternatively, you can run the following command in the terminal from the WasmDemo root directory:
./gradlew wasmJsBrowserDistribution
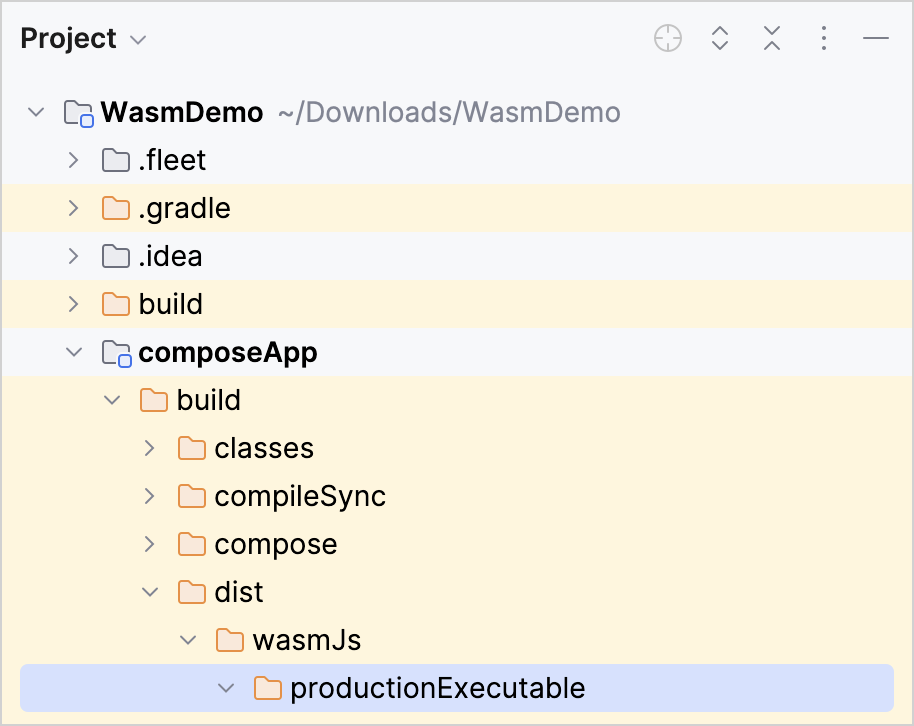
Once the application task completes, you can find the generated artifacts in the composeApp/build/dist/wasmJs/productionExecutable
directory:

Publish on GitHub pages
- Copy all the contents in your
productionExecutabledirectory into the repository where you want to create a site. Follow GitHub's instructions for creating your site.
It can take up to 10 minutes for changes to your site to publish after you push the changes to GitHub.
In a browser, navigate to your GitHub pages domain.

Congratulations! You have published your artifacts on GitHub pages.
下一步做什么?
Join the Kotlin/Wasm community in Kotlin Slack:
Try more Kotlin/Wasm examples:
